구글 애드센스 - 티스토리 최적화 세팅 ep2.
티스토리 최적화 세팅
목차
1. 블로그 소개글 작성
2. 아이콘, 파비콘
3. 블로그 스킨 추천
4. 모바일 웹, 사이드바, 포스팅 주소, 플러그인, 콘텐츠 설정
구글 애드센스 - 티스토리 개설 방법 및 도메인 ep1.
구글 애드센스 티스토리 개설 방법 목차 1. 티스토리 가입 2. 개인 도메인 설정 티스토리 개설 방법 ※티스토리 가입하기 전! 구글 크롬 브라우저 설치하시길 바랍니다. 크롬 브라우저가 설치가
hello-supermom.com

블로그 소개글 작성
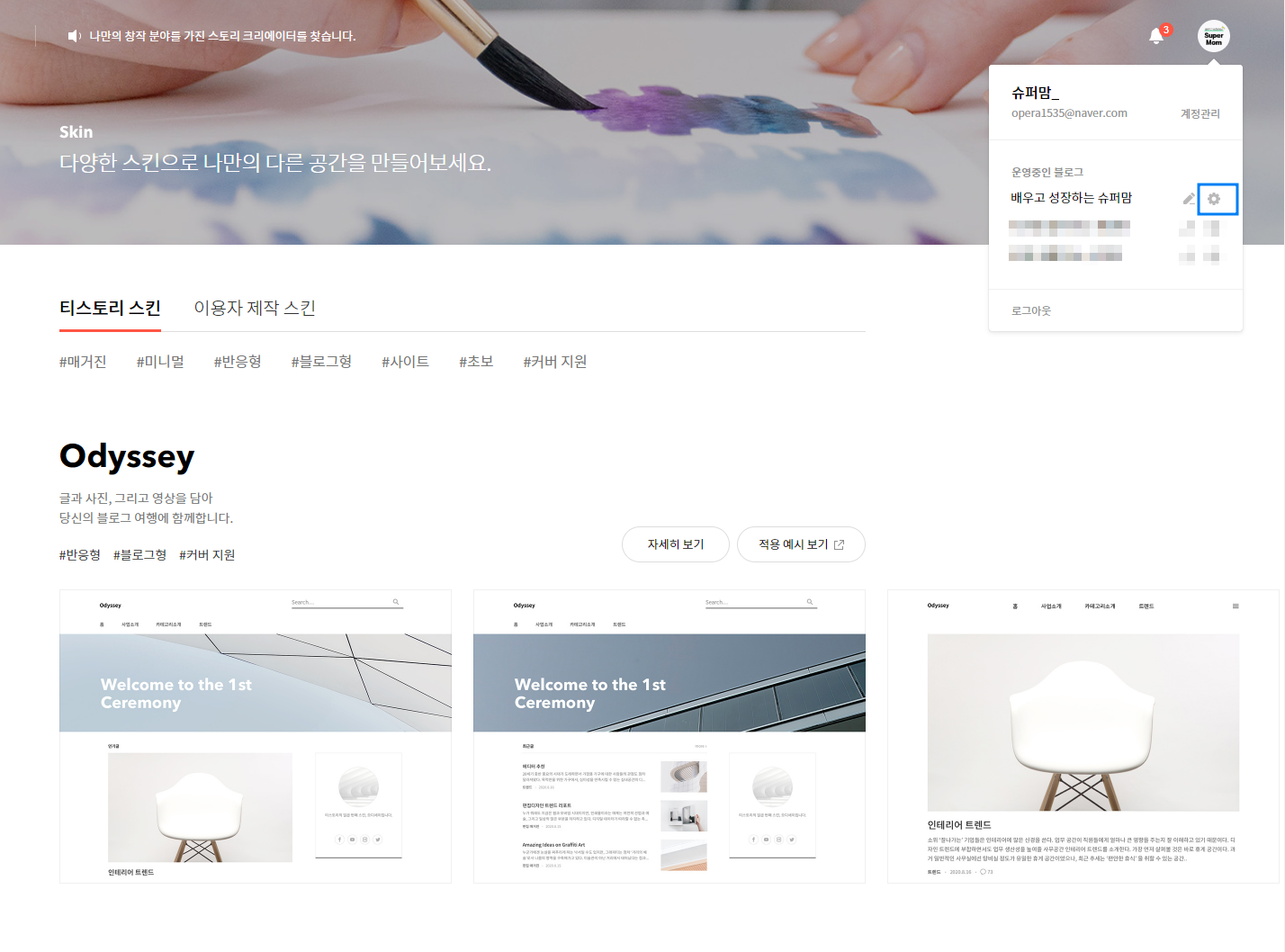
티스토리 메인 화면 우상단에 동그란 아이콘을 누른 뒤, 톱니바퀴를 누른다.

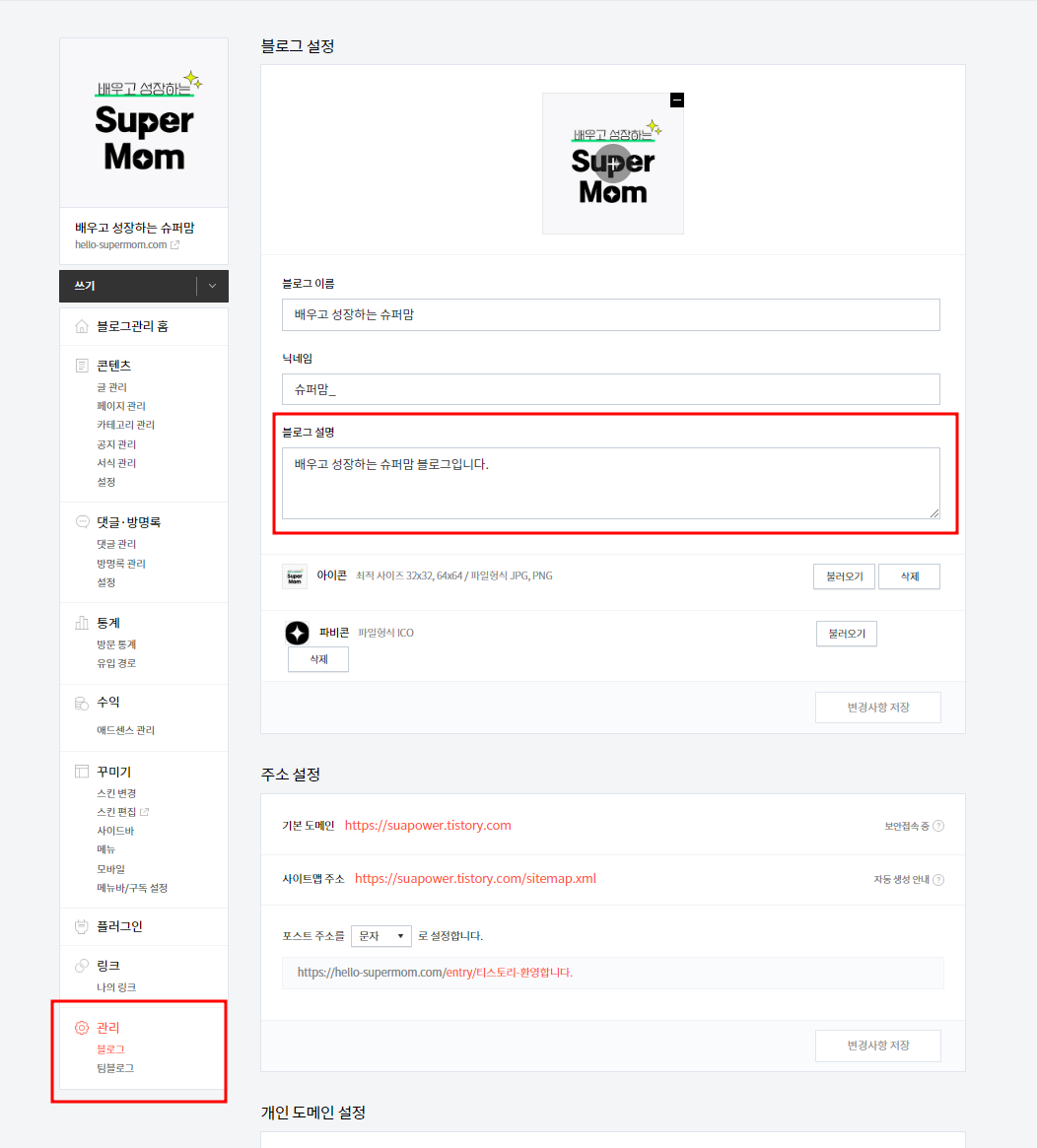
왼쪽 상단바 하단에 관리 중 블로그를 클릭한다.
클릭 후, 자신의 블로그를 소개할 소개글을 간략하게 작성한다.

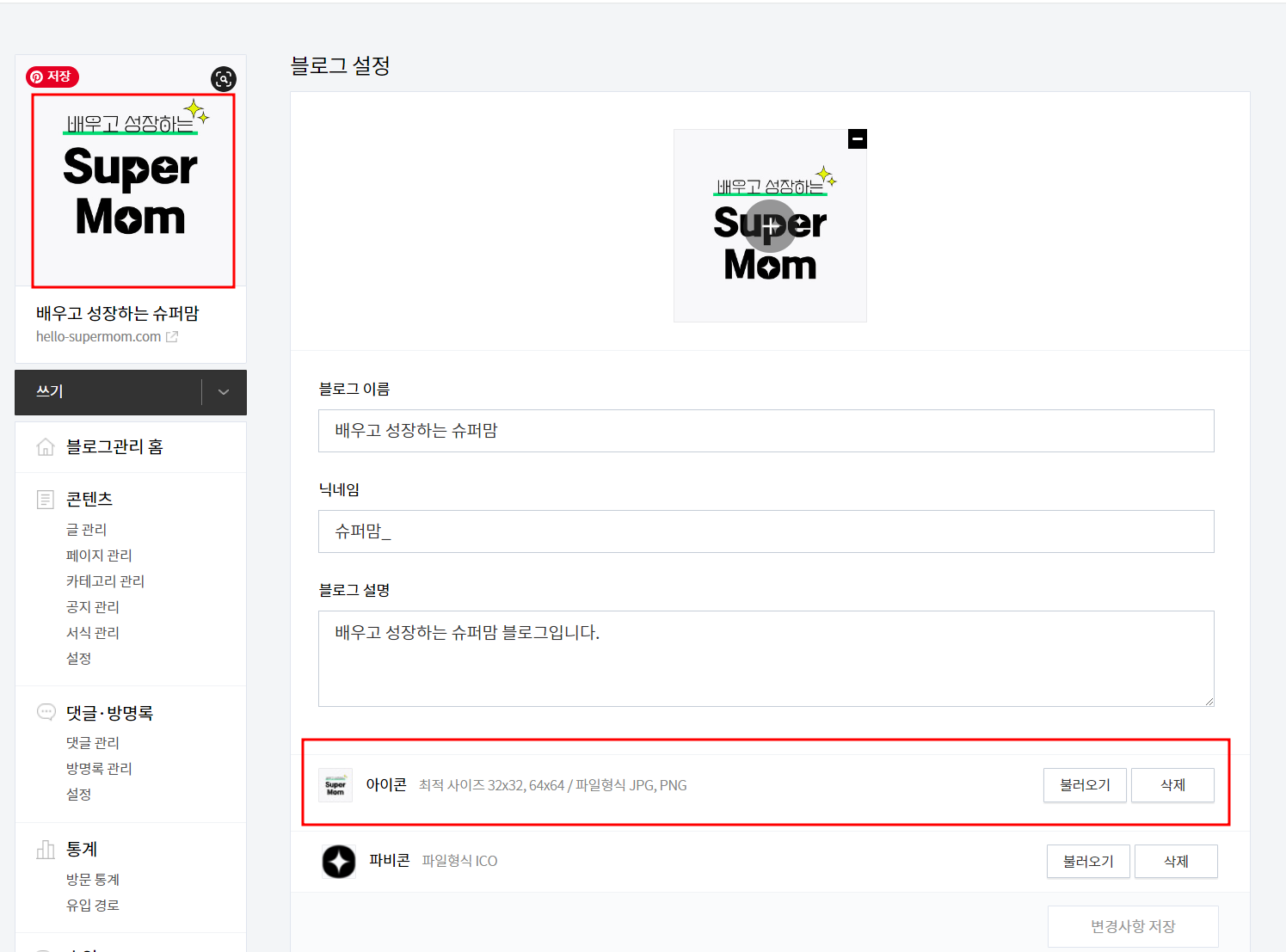
블로그 아이콘 & 파비콘
아이콘
아이콘은 블로그 로고에 해당된다.
사이즈는 최적 사이즈는 32x32, 64x64 이다.
파일 형식은 jpg,png로 해야 한다.

아이콘 제작
본인은 일러스트와 포토샵을 이용하여 아이콘 제작이 가능하다.
일러스트와 포토샵을 다룰 줄 모르는 분들에게 무료로고 사이트가 있다.
FREE Logo Maker - Create a Logo in Seconds - Shopify (2023)
Free Logo MakerCreate professional logos in secondsIntroducing Hatchful - the custom logo maker.Create a Logo NowDesign a logo from hundreds of templatesCreate professional logosHigh-resolution logos in just a few clicksHatchful is a logo maker built for e
www.shopify.com
파비콘
파비콘은 각 사이트 주소창에 이미지를 파비콘이라고 한다. 파비콘 이미지를 넣어주는 게 애드센스 승인에 좀 더 유리하다.

파비콘 제작
아이콘 제작과 마찬가지로 일러스트와 포토샵을 다룬다면 본인이 직접 제작하면 되지만 어려운 분들이게 무료파비콘 제작사이트가 있다.
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
※무료아이콘, 무료파비콘 모두 회원가입 후 위에 제시된 사이즈에 맞게 출력한다.
출력 후, 블로그 관리 홈에서 아이콘과 파비콘 옆에 있는 불러오기를 클릭 후, 제작된 아이콘과 파비콘을 각각 클릭한다. 변경사항 저장을 누르면 아이콘과 파비콘 저장이 완료된다.
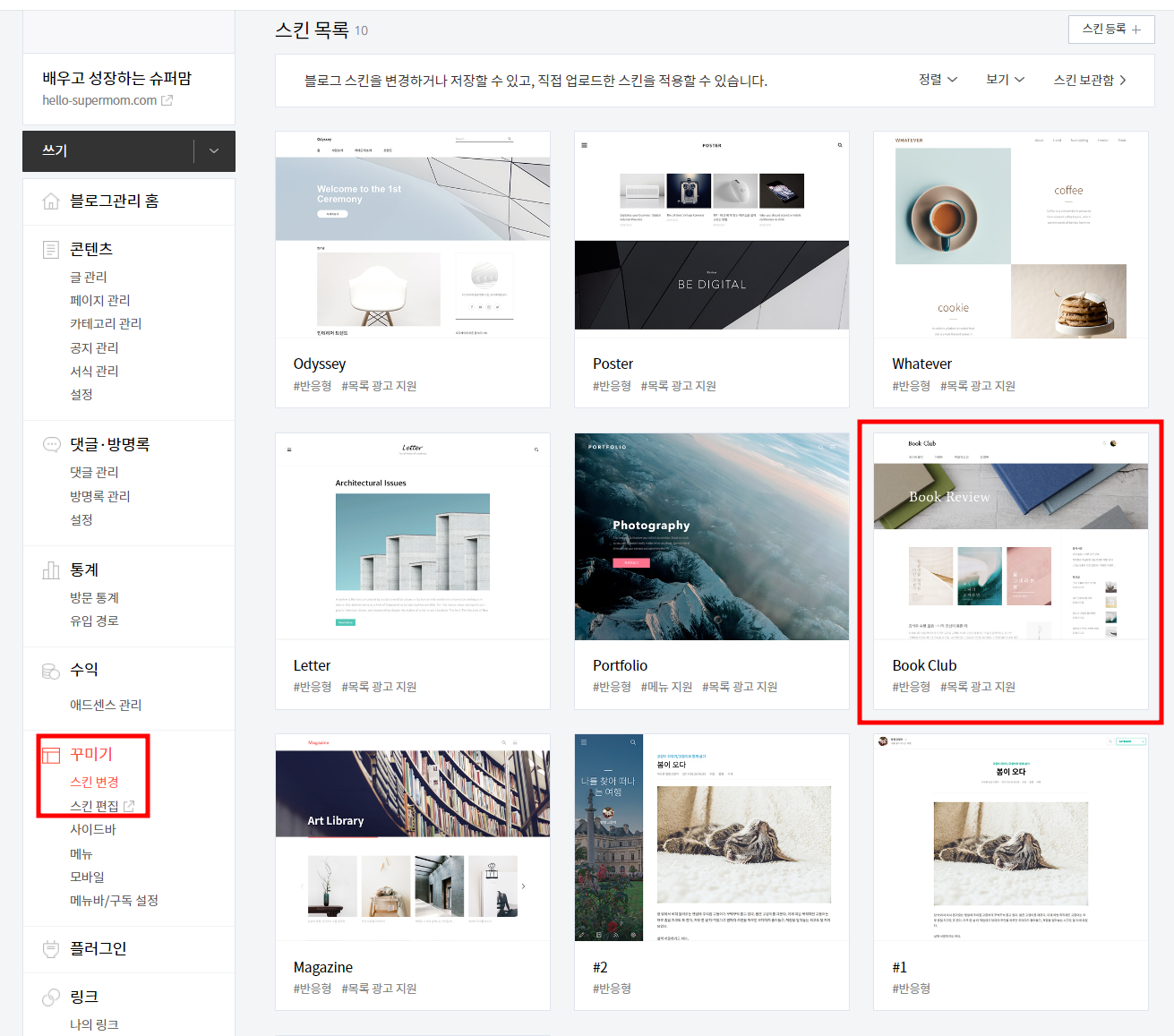
블로그 스킨 추천
사이드바 사용 가능한 - 북클럽, 스퀘어
사이드바 스킨이 유리한 것은 애드센스 광고에 사이드바와 목록광고 지원이 가능하기 때문이다.
블로그 홈 관리 중 꾸미기에서 스킨변경을 누르면 스킨 종류가 나온다. 원하는 스킨을 선택하여 변경사항으로 저장하면 된다.
또한 스킨의 기능이 많은 것은 사용자에 따라 다르지만 애드센스를 위하여 블로그를 운영하시는 분이라면 심플한 것을 추천한다. 기능이 많으면 블로그 속도가 느려진다.

블로그 각종 설정
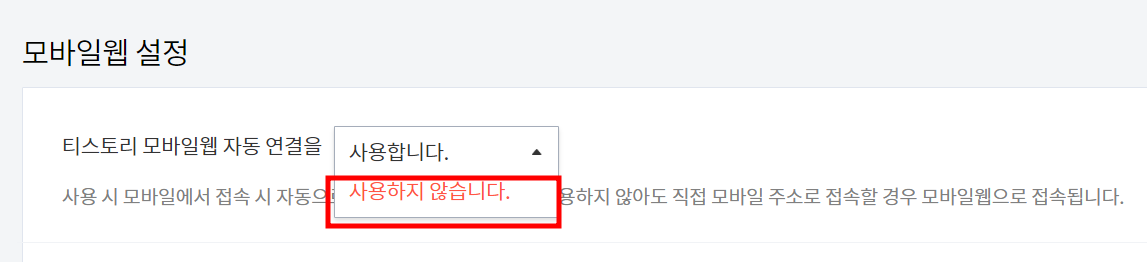
모바일웹 설정 해지
모바일웹 설정을 블로그 방문 시, 블로그 스킨에서 직접 적용한 스킨이 아니라 티스토리에서 저장해둔 모바일 화면으로 강제로 보이게 된다.
모바일웹 사용하는게 더 좋아 보이고 깔끔해 보이지만 사용하지 않는 것이 애드센스 광고 반응에 더 유리하다.
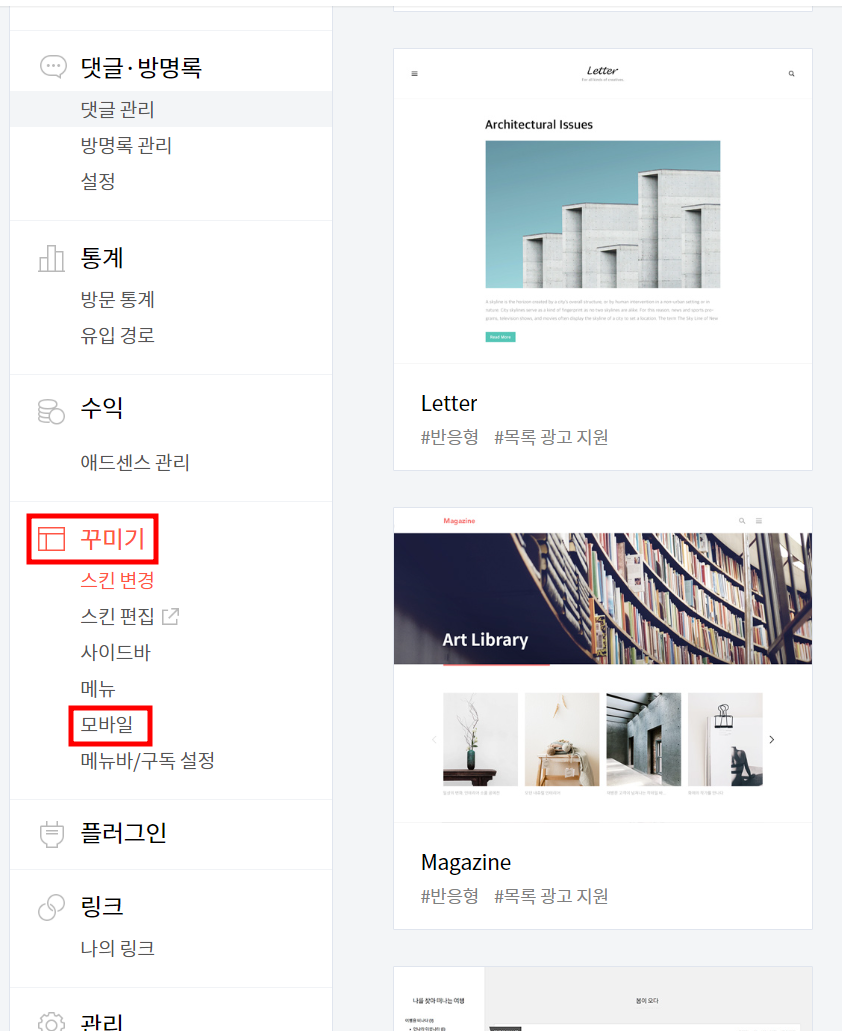
블로그 홈 관리에 꾸미기 중 모바일을 클릭하여 티스토리 모바일웹 자동연결을 사용하지 않습니다.로 변경한다.


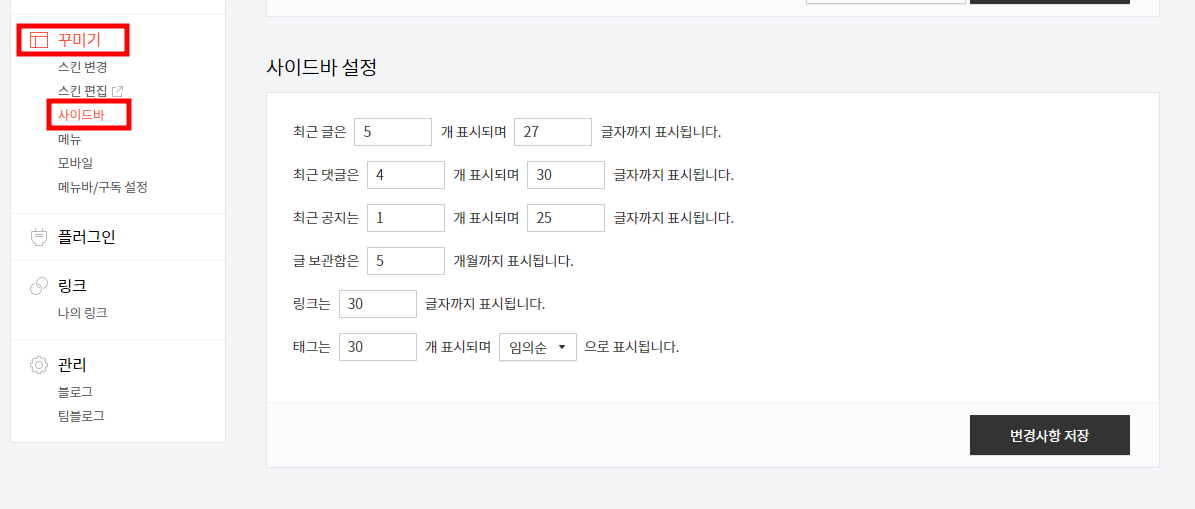
사이드바 설정
사이드바를 사용하는 것은 구글 애드센스 광고를 달아 조금이라도 수익을 내기 위함이다.
카테고리, 최근 글 외에 다른 기능은 수익에 큰 영향이 없기 때문에 불필요한 기능은 해지하는 것이 좋다.

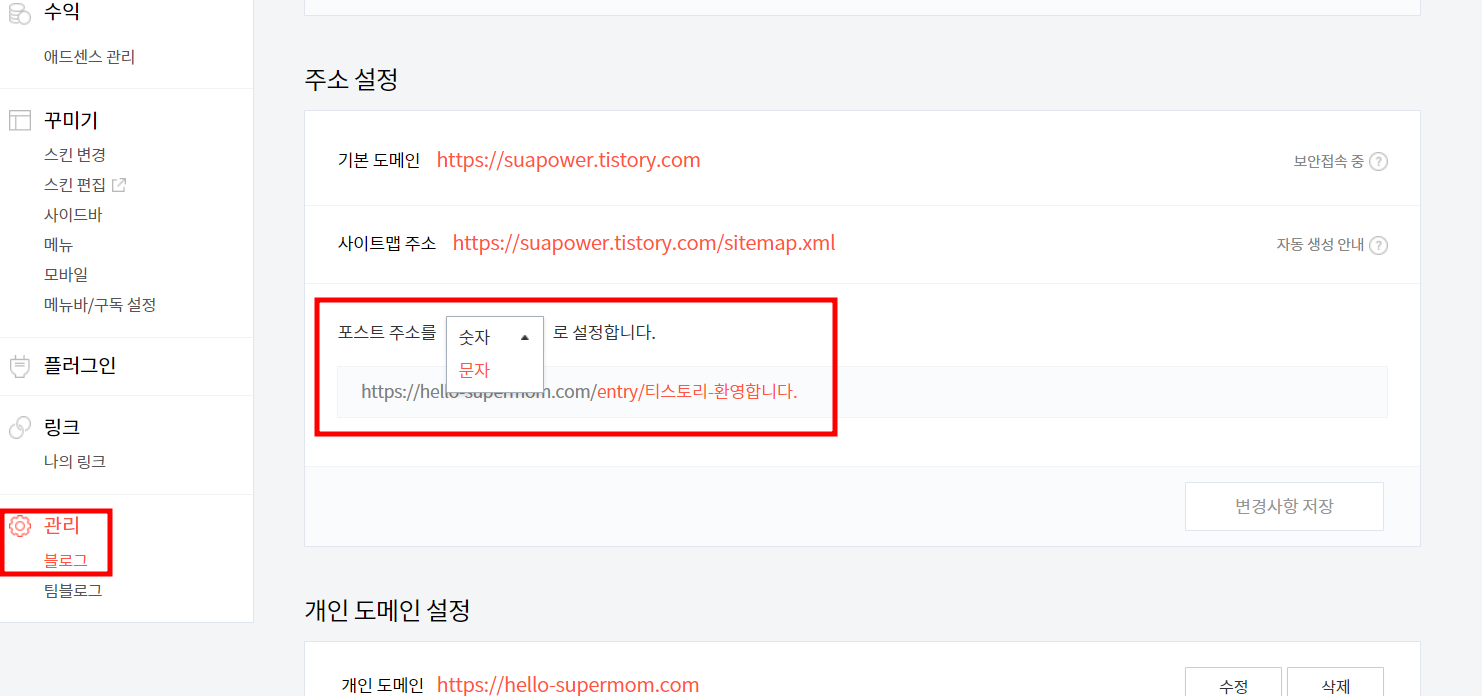
포스팅 주소 설정
포스팅 주소는 블로그 작성된 글에 대한 주소를 말한다. 포스팅 주소 설정은 문자와 숫자 중 택하면 되는데 장단이 있다.
문자로 하는 경우, 포스팅이 검색 시 가산점을 받을 수 있다. 포스팅 제목과 주소가 일치하기 때문이다. 하지만 단점은 주소가 길어진다.
숫자로 하는 경우, 포스팅 검색시 가산점은 없지만 포스트 주소가 간단해진다.

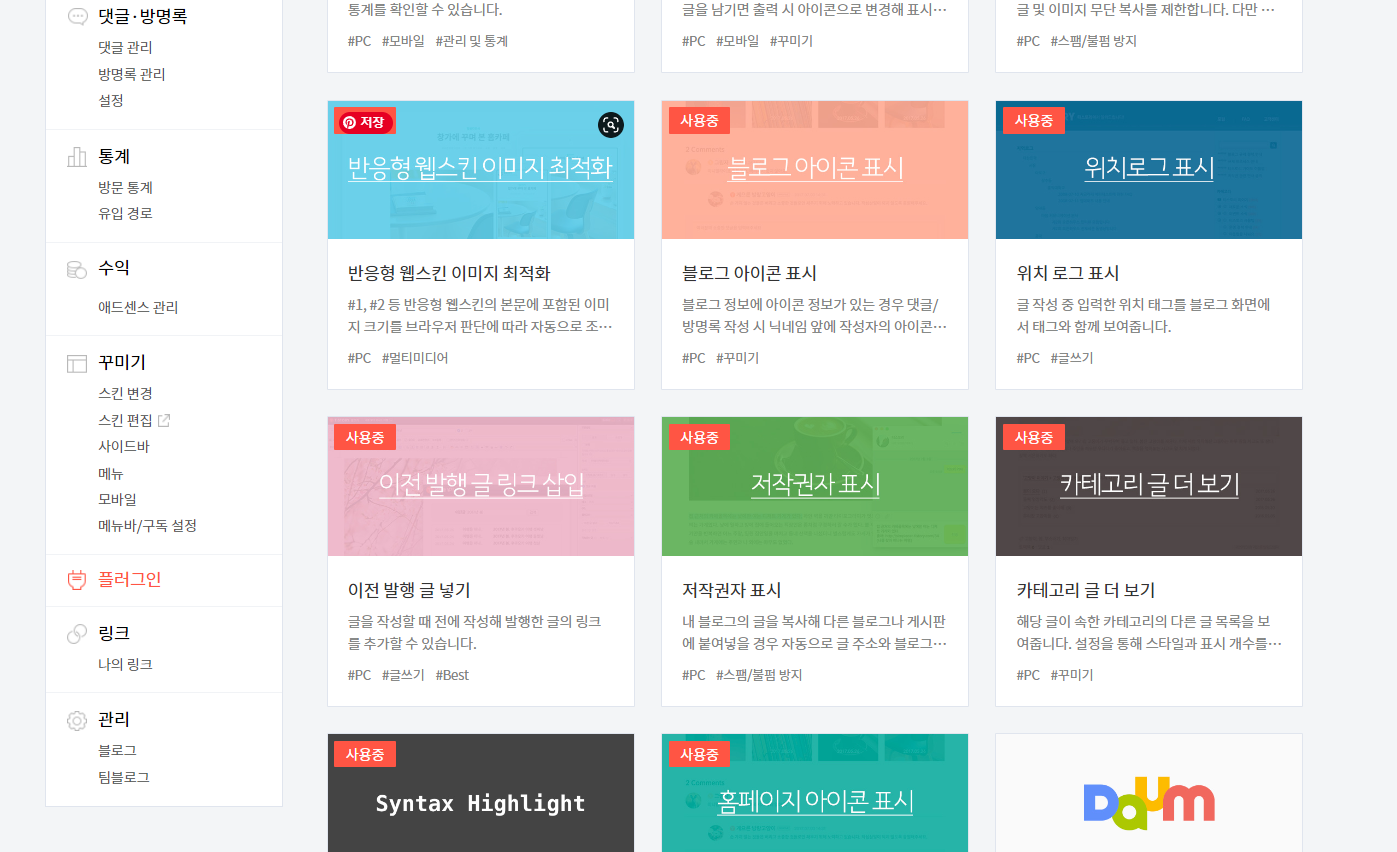
플러그인 설정
플러그인은 여러 기능을 사이트에 추가해서 사용할 수 있는 기능을 말한다.

사용하면 좋은 플러그인
- 마우스 오른쪽 클릭방지
- 트위터 글 보내기
- 카테고리 글 더 보기
사용하면 안좋은 플러그인
- 다음 검색창
- 드래그 검색
- 위치로그 표시
- 무지개 링크
- 방문자 통계 그래프
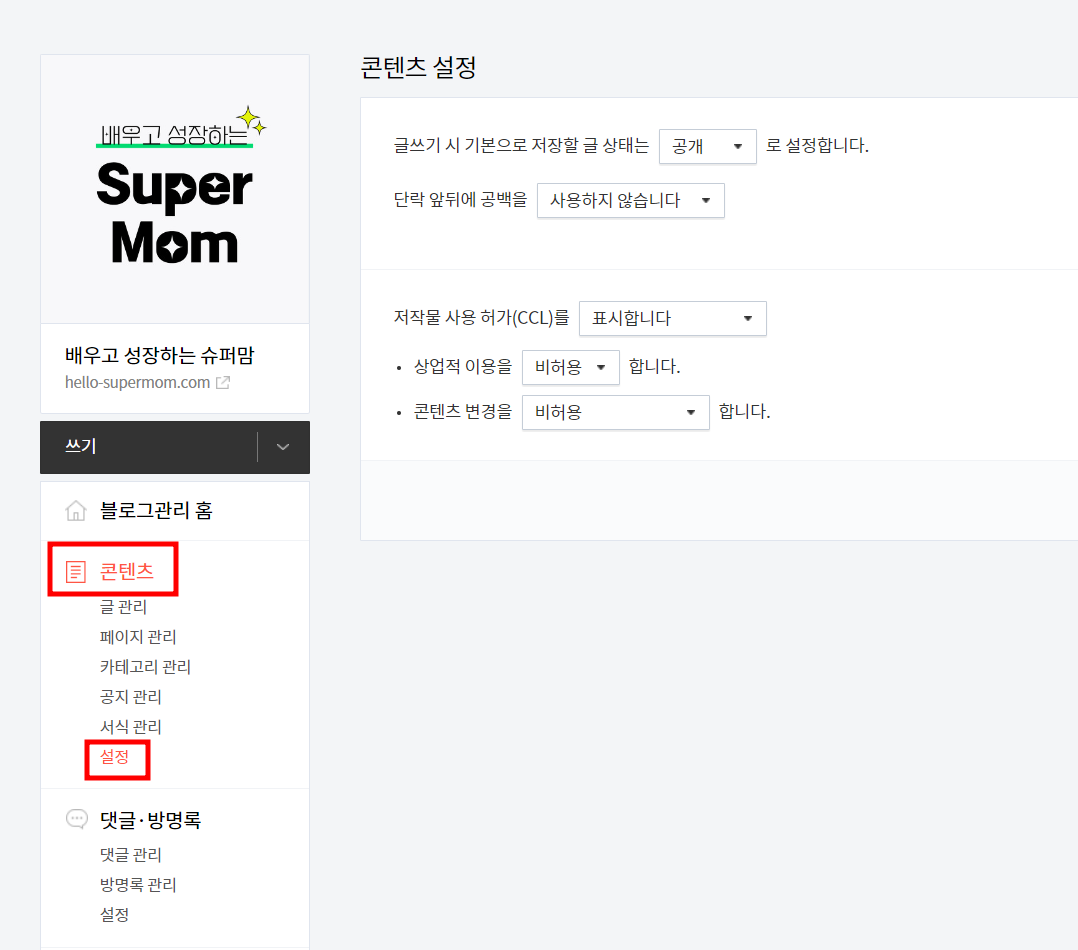
콘텐츠 설정
콘텐츠 중 설정 클릭한다. 아래와 같이 표기하면 된다.
글쓰기는 공개로, 단락 공백은 사용하지 않기, 저작물 사용은 포시, 상업적 이용, 콘텐츠 변경 비허용으로 저장한다.

구글 애드센스 승인을 위한 티스토리 최적화 세팅에 대해 알아보았습니다.